基于github和vercel部署自定义域名网站
假设你已经可以在本地运行个人网站
其实就是hugo主题文件配置好后:
hugo server -D
就可以了,接下来,如果项目根文件有public文件夹,直接删了
然后执行
hugo
这样就会生成public文件夹,public文件夹包含了你网站的所有静态资源,如 HTML 文件、CSS 文件、JavaScript 文件和图片等,这些文件是网站的前端资源,浏览器会请求这些文件来渲染和显示网页内容
也就是说你在github创建仓库后,把public文件夹提交到仓库,启用github page就可以将你的网站进行托管了,就是别人可以通过url访问你的个人网站
创建github仓库
注册github账号,在页面左侧有个new点击,接下来你会看到Repository name,建议按GitHub账户名+github.io填写,然后仓库选择公开(默认),然后点击就创建仓库。
创建仓库后,复制你的仓库地址。在public启用终端,执行以下命令
git init
git add .
git commit -m “信息(随意)”
git branch -M main
git remote add origin <远程仓库地址>
git push -u origin main
刷新一下你的远程仓库里面就有public文件了
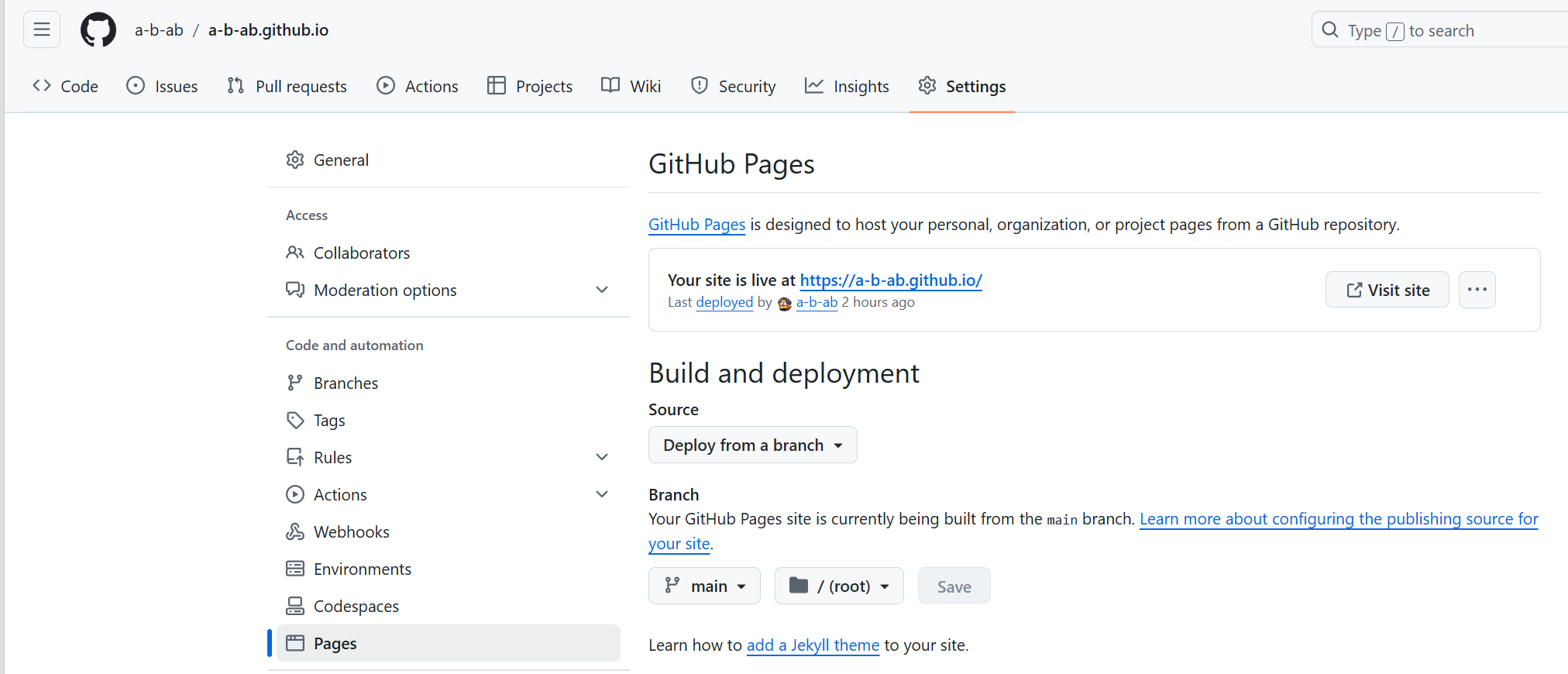
进行github page托管
如图:在仓库主页点击settings然后进入pages,看到图中的branch默认以main作为部署分支,点击save然后过一会在页面可以看到visit site点击后就可以跳转到你的网站了,别人可以通过这个url来访问你的网站了

后续提交
改动文件后,在项目根目录执行
hugo
然后进入public文件执行
git add .
git commit -m “try”
git push
就可以了
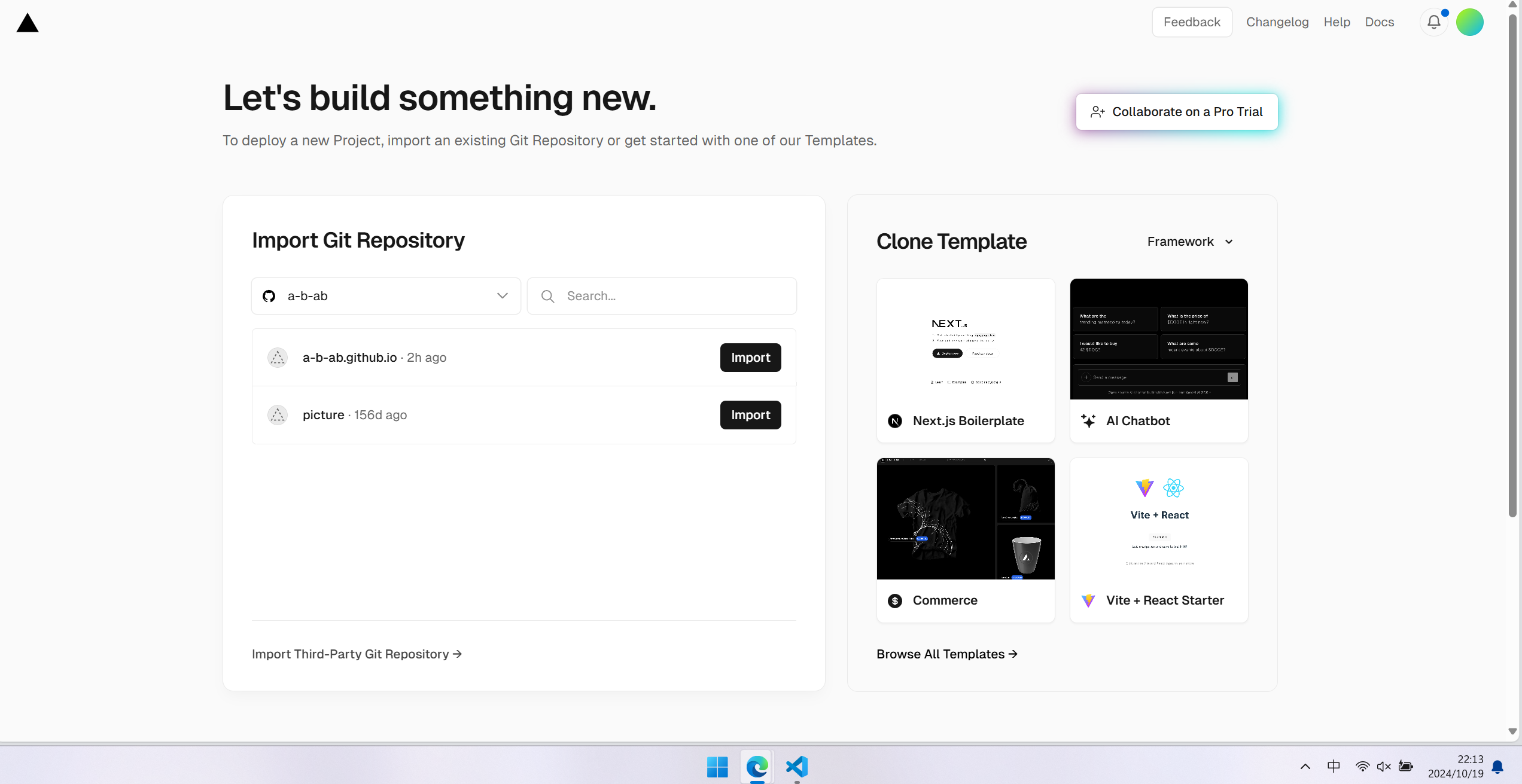
进行vercel托管
vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了
先进入vercel官网,注册账户,建议使用github账号关联
点击 add new或者import project,然后import对应的你想进行托管的github仓库

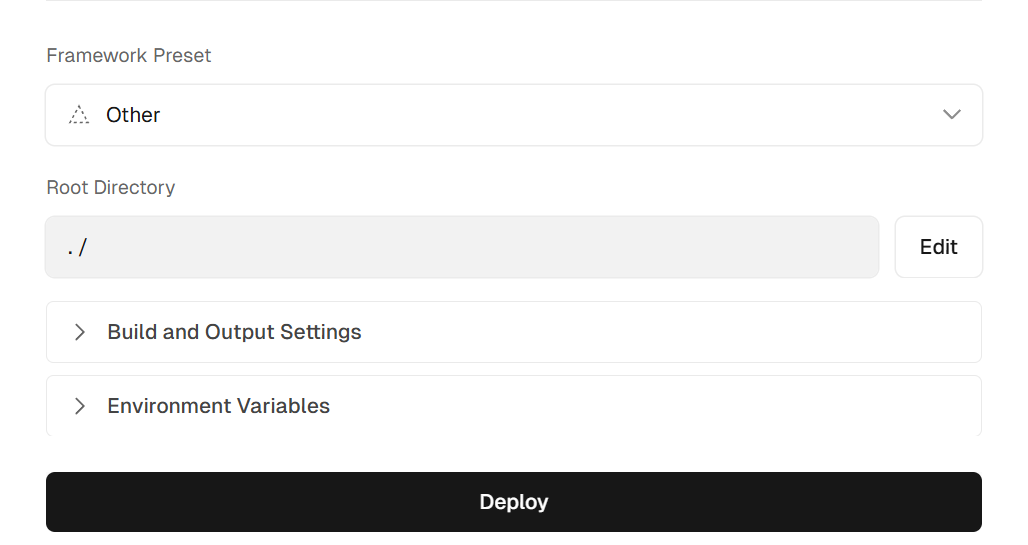
因为你的public已经是静态文件了,可以直接

然后点击visit就可以看到vercel托管的网站了
自定义域名
首先你得买个域名先,这一步以后写,国内的域名需要备案,我买的是国外的域名,用的是cloudflare
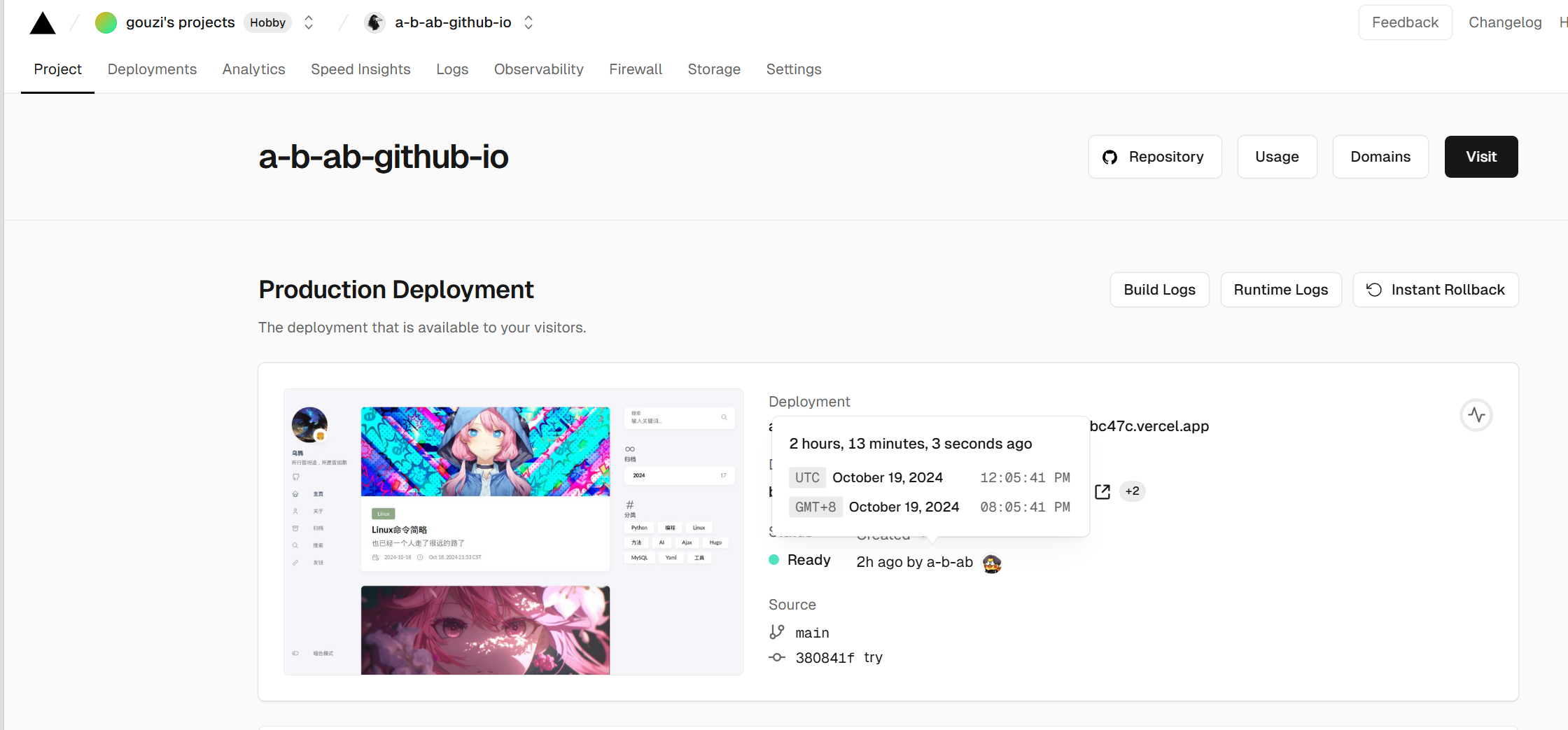
点击你的vercel对应托管的网站

点击 Domains在输入框输入你要绑定的自定义域名,然后点击add,完成后。
进入你管理域名的软件,进行域名解析,就可以了

域名解析用cname,然后名称是自定义的域名,后面的是你在vercel中add操作得到的域名,保存就可以了